Some of the class projects that I’ve done for my undergrad before 2014 are listed on this page. For current research, please visit my PhD Research Page.
Raycasting and Raytracing
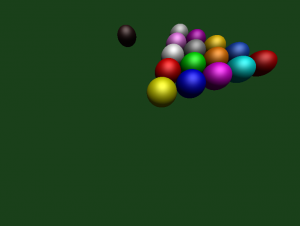
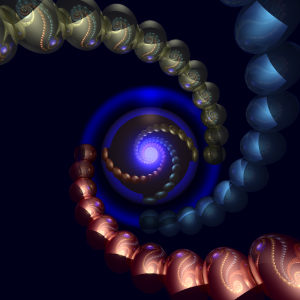
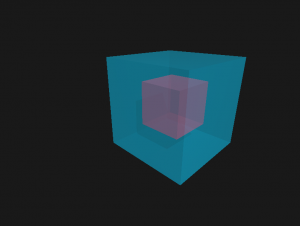
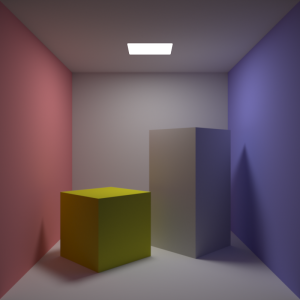
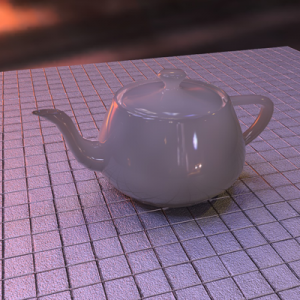
Raytracing is an interesting technique in computer graphics, and we dealt with all kinds of illumination models, transparency, reflection, refraction, and texture mapping with a low-level math-oriented focus in C++ in Computer Graphics I course. The purpose of this course was for every student to “own” their raytracer code and design, and everyone designed everything from scratch. It started with a simple vector multiplication library and grew to finding intersections between rays and 3D-objects like planes, spheres, and etc. It was a delightful and refreshing course, and here you can see some of my raycasting and raytracing renders here.











Physically Based Rendering (PBR)
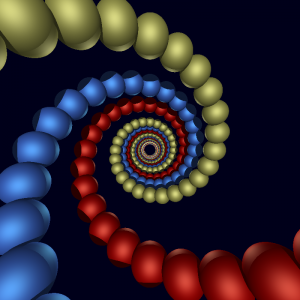
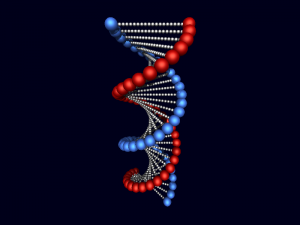
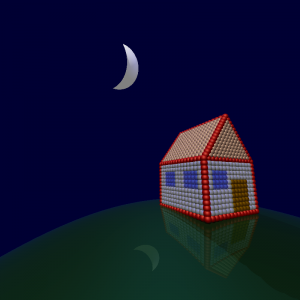
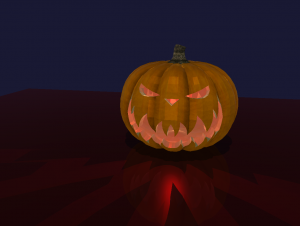
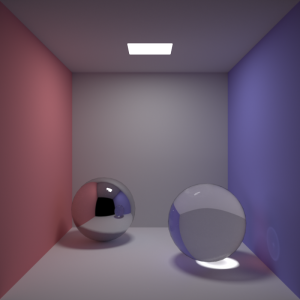
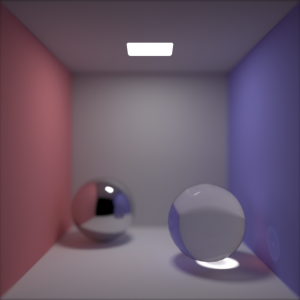
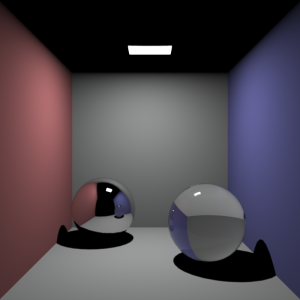
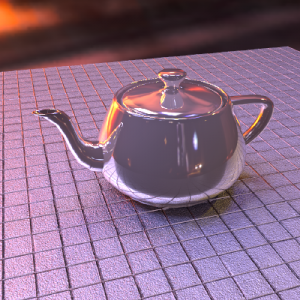
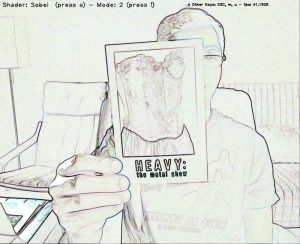
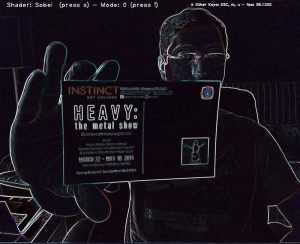
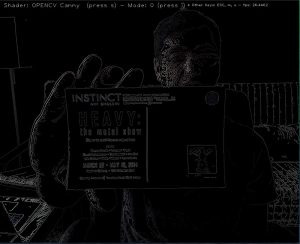
While Graphics I was all about hands-on experience with raytracing, Graphics II course with Prof. Gary Meyer was an advanced course about physically based rendering using PBRT and Luxrender packages and modeling in Blender. We learned about advanced rendering techniques like depth of field, caustics, color bleeding, diffuse rendering, light falloff, whitted surface integrator, and Monte-Carlo simulations. For final project, I worked on edge-detection implementation with Sobel and Canny filters. It was a tough but enjoyable course. Here are some of my renderings.









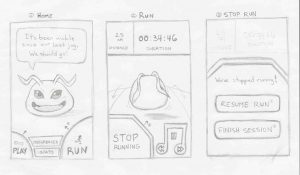
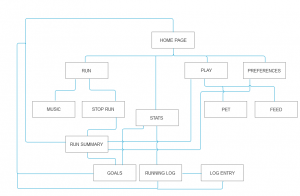
Joggie Running App
Joggie was a group project for my User Interface and Design class co-taught by Prof. Joe Konstan and Prof. Loren Terveen. My team members were: Mengjia Guo, Rachit Gupta, Vivian Poon, and Daryl Xayavong. The main idea was to create a motivational work-out app based on infamous Japanese Tamagotchi idea. The players had to take care of a simulation pet called Joggie, and in order to do so, they needed our app currency or coins. However, the only way they could earn more coins was to run, otherwise the pet physical and psychological health would deteriorate. Joggie was a fun project, and we learned a lot about UI design and implementation techniques like paper and rapid prototyping, user research and need-finding, story boards, personas, site maps, heuristic evaluation, and more.
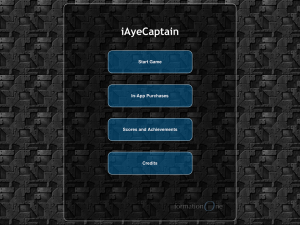
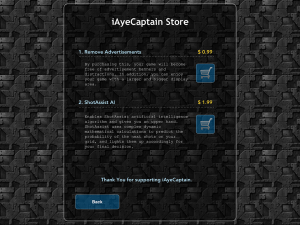
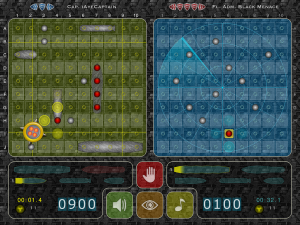
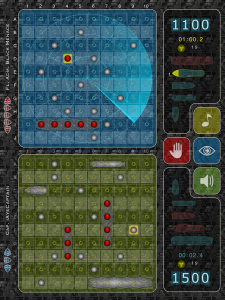
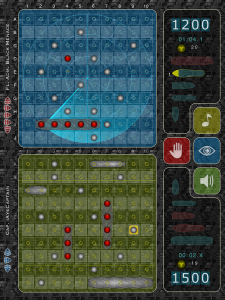
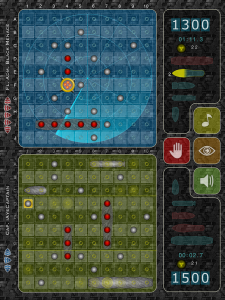
iAyeCaptain Game
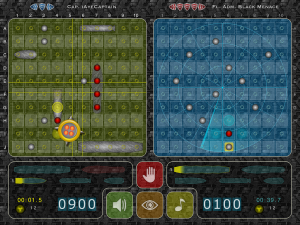
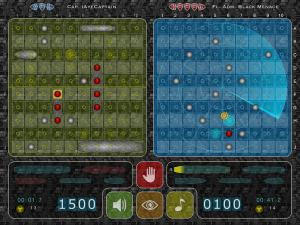
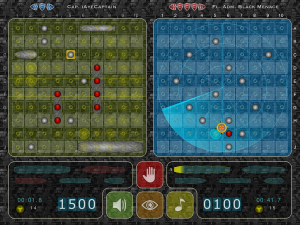
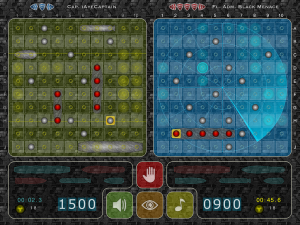
Before transferring to the University of Minnesota, hallmark of my undergraduate projects was the iAyeCaptain game based on Hasbro’s infamous Battleship® board game. It started as a simple solo class project and grown to be something much bigger that finally was published as an iPad-only game on Apple’s AppStore in 2013. It supported both portrait and landscape modes, had multi-player mode, and worked with Game Center. The game was retired in 2015, and I thank everyone who supported the game.
The main project started as a text-based game in C-language, and later OpenGL was used to add graphics. I designed the AI with my limited undergraduate knowledge without using decision-trees or enhanced search algorithms. It used a simple, but effective, algorithm that added weights to each cell of the board based on the remaining ships and already hit shots. It became a pretty tough competitor for the player to beat.